El editor HTML
El sistema incluye un editor de texto HTML (el lenguaje de la web) que puede manejarse como cualquier procesador de textos. De esta forma es posible crear documentos destinados a la web con gran riqueza de estilos y formatos de textos, listas y tablas, imágenes insertadas en el texto, etc.
El propósito de la inclusión de este editor es permitir la máxima facilidad de uso y expresividad a la hora de crear documentos que compartir con otros estudiantes o profesores. El editor de texto HTML es un componente común que aparecerá en prácticamente todos los elementos y módulos del Aula Virtual que permiten la introducción de texto por un usuario. Por eso se le dedica una sección propia.
La mayoría de áreas para introducir texto (recursos, mensajes de los foros, diarios, etc.) que presenta la plataforma tienen embebido el editor HTML. Éste es un editor gráfico de texto HTML, es decir, que funciona en el modo que se ha venido en denominar WYSIWYG (del inglés what you see is what you get, lo que se ve es lo que hay). No obstante, todo el texto que se ingresa en el sistema es texto plano con marcas HTML. Este editor es simplemente una forma cómoda de componer este texto HTML para la web sin necesidad de conocer y dominar este lenguaje.
En este sentido, el editor embebido ofrece unas funciones similares a otros programas bien conocidos, tales como MS FrontPage, Macromedia Dreamweaver, Mozilla Componer, NVU o Bluefish. Como ellos, además de componer el texto directamente en el editor, también permite copiar-y-pegar texto con formatos y estructuras a partir de documentos generados en tu procesador de textos habitual.
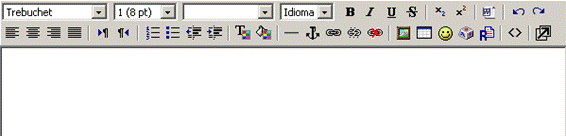
Cuando el editor de texto HTML está activado aparecerá una barra de herramientas en la parte superior del cuadro de introducción de texto. Si esta barra no aparece es que el editor no está disponible. La barra de herramientas dispone de los botones clásicos de cualquier procesador de texto para dar formatos al texto: negrita, cursiva, subrayado, sub-y superíndices, etc. También existen botones para alinear el texto, sangrar los párrafos y crear listas. Las funciones de estos botones son las esperadas intuitivamente y no requieren mayor comentario.

Otros botones disponibles en la barra de herramientas son los siguientes:
Selección de colores (![]() y
y ![]() ): Estos botones abren una nueva ventana y activan una paleta de selección de colores para aplicar al texto y al fondo del mismo, respectivamente. Basta pinchar con el ratón en el color deseado (o escribir su código HTML) y la ventana se cerrará automáticamente y el color se aplicará a la selección o a todo el texto siguiente si no hay nada seleccionado.
): Estos botones abren una nueva ventana y activan una paleta de selección de colores para aplicar al texto y al fondo del mismo, respectivamente. Basta pinchar con el ratón en el color deseado (o escribir su código HTML) y la ventana se cerrará automáticamente y el color se aplicará a la selección o a todo el texto siguiente si no hay nada seleccionado.
Insertar línea horizontal (![]() ): Simplemente inserta una línea horizontal de separación.
): Simplemente inserta una línea horizontal de separación.
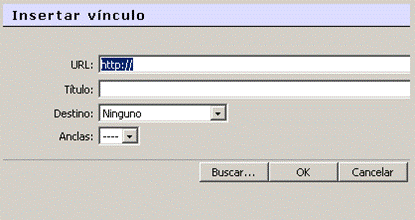
Insertar hiperenlace (![]() ): Permite vincular un hiperenlace al texto seleccionado (si no hay selección no se crea el enlace). Al presionar el botón aparece un pequeño diálogo para introducir los datos del hiperenlace:
): Permite vincular un hiperenlace al texto seleccionado (si no hay selección no se crea el enlace). Al presionar el botón aparece un pequeño diálogo para introducir los datos del hiperenlace:

la URL de la página o recurso al que apuntamos, el texto alternativo que aparecerá al poner el cursor sobre el enlace y el marco de destino. Según se establezca el marco de destino, el hiperenlace se mostrará en la página o marco actuales (desde donde se invoca), o bien en una nueva ventana del navegador.
No sólo puedes establecer enlaces a otras páginas web externas. También puedes vincular recursos HTML internos que residen en tu propio espacio personal. El botón Buscar... abre el gestor de ficheros del Aula Virtual, con el que puedes recorrer los directorios del sitio web de tu curso para seleccionar un fichero. Los detalles del uso del gestor de ficheros se describen más adelante.
Anular hiperenlace (![]() ): Simplemente elimina el vínculo como hiperenlace a otra página. Sitúa el cursor en un hiperenlace y presiona este botón para anular el vínculo.
): Simplemente elimina el vínculo como hiperenlace a otra página. Sitúa el cursor en un hiperenlace y presiona este botón para anular el vínculo.
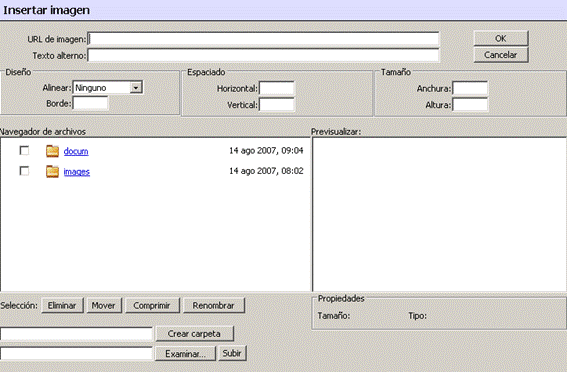
Insertar imagen (![]() ): Permite insertar una imagen en el texto actual. Debes tener en cuenta que en los documentos web las imágenes no son realmente insertadas y embebidas en el texto, sino que se inserta un hiperenlace al fichero de la imagen, que debe residir en un espacio accesible vía web (no puede residir en tu ordenador personal, los otros usuarios no verían esa imagen). Este botón abre un cuadro de diálogo como el siguiente:
): Permite insertar una imagen en el texto actual. Debes tener en cuenta que en los documentos web las imágenes no son realmente insertadas y embebidas en el texto, sino que se inserta un hiperenlace al fichero de la imagen, que debe residir en un espacio accesible vía web (no puede residir en tu ordenador personal, los otros usuarios no verían esa imagen). Este botón abre un cuadro de diálogo como el siguiente:

que permite seleccionar el fichero de imagen que queremos vincular (y subirlo al servidor si no reside ya allí) y especificar los atributos de visualización (tamaño, alineación, etc) de la imagen. La parte inferior de este cuadro de diálogo corresponde al gestor de ficheros. Puedes seleccionar cualquier archivo de imagen (en formatos adecuados para la web: gif, jpg, png, tiff) del servidor o bien buscar uno y cargarlo desde tu ordenador personal al servidor (si no está en el servidor no se verá la imagen en la web). Al seleccionar un archivo se introducirá su URL en el cuadro de texto adecuado (el primero). Si conoces la URL de una imagen puedes introducirla directamente en ese campo sin necesidad de usar el gestor de ficheros.
En la parte superior de la ventana de diálogo, además del campo de la URL, tienes los campos para introducir los atributos HTML de la imagen que quieres insertar.
Usualmente los atributos de tamaño, alineación, etc. toman valores válidos a partir de la propia imagen o de forma predefinida. Debes introducir, necesariamente, un texto alternativo para la imagen (éste es el texto que aparecerá en el navegador cuando se deja reposar el puntero del ratón sobre la imagen y el que indicarán los navegadores web sólo de texto, sin imágenes). Éste es también un requisito básico de accesibilidad para personas de visión disminuida que utilicen lectores de pantalla. Una vez seleccionado el fichero de imagen y especificados los atributos de la misma, presiona el botón para ejecutar realmente la inserción de la imagen en el texto.
Si quieres cambiar la imagen (o su posición y alineamiento), basta con que selecciones la imagen en el editor y presiones otra vez el botón. Obtendrás de nuevo este cuadro de diálogo y podrás cambiar los atributos de la imagen.
Insertar tabla (![]() ): Este botón te permite insertar una tabla HTML en el texto. Aparecerá un pequeño cuadro de diálogo donde podrás especificar las características de la tabla: número de filas y columnas y el ancho total de la misma. Debes tener en cuenta que la forma de especificar el aspecto de una tabla HTML es diferente de cómo se estructuran las tablas utilizando un editor de texto. En particular, reestructurar una tabla HTML no es una tarea sencilla. Sobre todo si utilizas tablas anidadas. Siempre que puedas, evita insertar tablas dentro de otras tablas en HTML.
): Este botón te permite insertar una tabla HTML en el texto. Aparecerá un pequeño cuadro de diálogo donde podrás especificar las características de la tabla: número de filas y columnas y el ancho total de la misma. Debes tener en cuenta que la forma de especificar el aspecto de una tabla HTML es diferente de cómo se estructuran las tablas utilizando un editor de texto. En particular, reestructurar una tabla HTML no es una tarea sencilla. Sobre todo si utilizas tablas anidadas. Siempre que puedas, evita insertar tablas dentro de otras tablas en HTML.
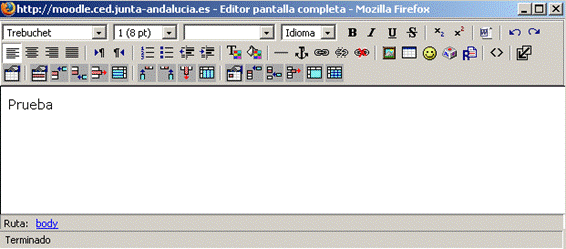
Para facilitar la tarea de editar una tabla, el editor dispone de una barra de herramientas específica para el manejo de tablas. Esta barra está disponible sólo en el editor a pantalla completa que se obtiene al activar el botón  .
.
Insertar emoticonos (![]() ): Permite insertar el símbolo gráfico de un emoticono. Estos elementos son muy útiles para indicar el tono de una expresión (a través de la red sólo tenemos lenguaje escrito, sin entonaciones) y permiten expresar una gran variedad de matices para un mismo texto. Es muy recomendable usarlos con normalidad en los mensajes de los foros y en el correo electrónico. Desde luego, no tienen la misma aplicabilidad en un texto formal. Puedes escribir las formas textuales de los emoticonos y el editor las convertirá automáticamente en un pequeño gráfico cuando se visualice el texto. Por ejemplo si escribes ";-)" aparecerá luego el icono
): Permite insertar el símbolo gráfico de un emoticono. Estos elementos son muy útiles para indicar el tono de una expresión (a través de la red sólo tenemos lenguaje escrito, sin entonaciones) y permiten expresar una gran variedad de matices para un mismo texto. Es muy recomendable usarlos con normalidad en los mensajes de los foros y en el correo electrónico. Desde luego, no tienen la misma aplicabilidad en un texto formal. Puedes escribir las formas textuales de los emoticonos y el editor las convertirá automáticamente en un pequeño gráfico cuando se visualice el texto. Por ejemplo si escribes ";-)" aparecerá luego el icono ![]() .
.
Insertar caracteres especiales (![]() ): Este botón hace aparecer en una paleta el juego de caracteres que estés usando en ese momento en tu navegador.
): Este botón hace aparecer en una paleta el juego de caracteres que estés usando en ese momento en tu navegador.
Limpiar HTML (![]() ): La función de este botón es recorrer el código HTML generado por el texto introducido, corregir pequeños problemas e inconsistencias y comprobar que respeta el estándar W3C. El uso más común de este botón es corregir el texto después de pegar grandes fragmentos (con varios párrafos) desde el portapapeles de Windows (típicamente desde MSWord, de ahí el icono).
): La función de este botón es recorrer el código HTML generado por el texto introducido, corregir pequeños problemas e inconsistencias y comprobar que respeta el estándar W3C. El uso más común de este botón es corregir el texto después de pegar grandes fragmentos (con varios párrafos) desde el portapapeles de Windows (típicamente desde MSWord, de ahí el icono).
Maximización del editor (![]() ): Este botón permite activar el editor a pantalla completa. Se generará una nueva ventana del navegador que contiene únicamente el editor HTML. De esta forma podrás trabajar más cómodamente si vas a introducir grandes cantidades de texto. Además, en esta forma agrandada la barra de edición de tablas es visible y se puede utilizar.
): Este botón permite activar el editor a pantalla completa. Se generará una nueva ventana del navegador que contiene únicamente el editor HTML. De esta forma podrás trabajar más cómodamente si vas a introducir grandes cantidades de texto. Además, en esta forma agrandada la barra de edición de tablas es visible y se puede utilizar.

El editor de texto HTML es una característica opcional. Puedes desactivar el uso del editor en todos los cuadros de texto editando tu perfil personal (pincha en tu nombre) y cambiando la opción disponible.
1 |
Autoevaluación 5.1El editor de texto HTML... |